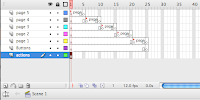
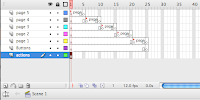
- make a new layer for each "page"
- give each page 10+ frames on the timeline
- be sure your labels occur at different points on your timeline
Search Our Web Design Blog...
Thursday, April 29, 2010
tips:
Tuesday, April 27, 2010
Flash Site Requirements...
- 5+ "pages"
- An entertaining topic
- transition animations
- content/images on every page
- intro movie & loading page
To make your buttons work/navigate
use this code once you have established your timeline:
you will need to replace everything in bold/pink above...
yourButtonsInstanceName.addEventListener(MouseEvent.CLICK, onClick);
function onClick(event:MouseEvent):void
{
gotoAndPlay("Your Frame Label Here");
}you will need to replace everything in bold/pink above...
Thursday, April 15, 2010
adding navigation to your flash...
first make new layers for each page and then add frame labels for those pages:
a tutorial guide is here:
http://www.republicofcode.com/tutorials/flash/basicwebsite/
though, unlike the tutorial make each page on a separate layer and give some space/frames between then for our transitions we will add later.

a tutorial guide is here:
http://www.republicofcode.com/tutorials/flash/basicwebsite/
though, unlike the tutorial make each page on a separate layer and give some space/frames between then for our transitions we will add later.
Monday, April 12, 2010
code for buttons...
myBtn.buttonMode = true;
myBtn.addEventListener(MouseEvent.ROLL_OVER,animIn);
myBtn.addEventListener(MouseEvent.ROLL_OUT,animOut);
function animIn(event:MouseEvent):void {
event.target.gotoAndPlay("over");
}
function animOut(event:MouseEvent):void{
event.target.gotoAndPlay("out");
}
myBtn.addEventListener(MouseEvent.ROLL_OVER,animIn);
myBtn.addEventListener(MouseEvent.ROLL_OUT,animOut);
function animIn(event:MouseEvent):void {
event.target.gotoAndPlay("over");
}
function animOut(event:MouseEvent):void{
event.target.gotoAndPlay("out");
}
FLASH BUTTONS!!!
creating a menu and then a website in flash is fun, although a hair confusing... here is a link to a tutorial of what we will be doing in class:
buttons:
http://schoolofflash.com/blog/2008/05/flash-cs3-tutorial-movie-clip-buttons/
start with buttons (they are animated! fun!) then we can add them to a website, which is fairly simple...
Flash is an animation program that can prove useful for the web, most notably for it entertainment properties. It works with a timeline, layers and scenes to create basic animations...
Action scripting: the code used to make your button work!

code to copy:
everything in BOLD and Italics needs to be changed to match what you have in your Flash movie/document:
buttons:
http://schoolofflash.com/blog/2008/05/flash-cs3-tutorial-movie-clip-buttons/
start with buttons (they are animated! fun!) then we can add them to a website, which is fairly simple...
Flash is an animation program that can prove useful for the web, most notably for it entertainment properties. It works with a timeline, layers and scenes to create basic animations...
Action scripting: the code used to make your button work!
code to copy:
everything in BOLD and Italics needs to be changed to match what you have in your Flash movie/document:
yourButtonsInstanceName.addEventListener(MouseEvent.CLICK, onClick);
function onClick(event:MouseEvent):void
{
gotoAndPlay("Your Frame Label Here");
}Tuesday, April 6, 2010
Stop and Play buttons
Create 3 new layers at the top of your movie:
Create buttons on each layer
Give them instance names
Add action Scripting to them

*****
you will need to replace the items in hot pink with your button instance name (from properties window) and your function name (you make this up!)...
*****
function functionname(event:MouseEvent):void
{
stop();
}
function functionname(event:MouseEvent):void
{
play();
}
you will need to replace the items in hot pink with your button instance name (from properties window) and your function name (you make this up!)...
step by step instructions here...
- actions
- stop button
- play button
Create buttons on each layer
Give them instance names
Add action Scripting to them
*****
you will need to replace the items in hot pink with your button instance name (from properties window) and your function name (you make this up!)...
*****
yourButtonsInstanceNamefunction functionname(event:MouseEvent):void
{
stop();
}
yourButtonsInstanceNamefunction functionname(event:MouseEvent):void
{
play();
}
you will need to replace the items in hot pink with your button instance name (from properties window) and your function name (you make this up!)...
step by step instructions here...
Monday, April 5, 2010
Tell a story with Flash
REQUIREMENTS:
- 10 layers
- 250 frames
- "Stop()" command at the end of the movie
- tell a story (i.e. have a beginning, middle and end)
- have a background/context
- "start" and "stop" buttons
Subscribe to:
Comments (Atom)