Search Our Web Design Blog...
Thursday, December 16, 2010
50 sites...
Tuesday, December 14, 2010
requirements for Flash site
- 1024x768
- 3+ flash buttons/pages to your site
- buttons must be movie clips with rollover events
- 3+ pages must contain content
- each page must contain an animated movie clip which loops throughout the page/time
- transitions between pages (a simple tween to play after click)
- a background that is appropriate to your site/product
- a heading/title for each page
- published as .html file
Tuesday, December 7, 2010
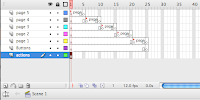
timeline
code to add function to buttons in flash
EVERYTHING IN PINK NEEDS TO BE CHANGED TO MATCH YOUR DOCUMENT:
yourButtonsInstanceNamefunction functionname(event:MouseEvent):void
{
gotoAndPlay("framelabel");
}
Tuesday, November 30, 2010
Thursday, November 11, 2010
example
http://www.newgrounds.com/portal/view/316541
or
http://www.albinoblacksheep.com/flash/animator
or
http://www.atom.com/fun_games/animator_vs_animation/
Friday Flash Assignment
- 300 + frames
- 15+ tweens
- 10+ layers
- 1+ movie clip
- 1+ stop motion (30+frames)
- 1 stop button
Tuesday, November 9, 2010
the code...
YOUR INSTANCE BUTTON NAME.addEventListener(MouseEvent.ROLL_OVER,animIn);
YOUR INSTANCE BUTTON NAME.addEventListener(MouseEvent.ROLL_OUT,animOut);
function animIn(event:MouseEvent):void {
event.target.gotoAndPlay("over");
}
function animOut(event:MouseEvent):void{
event.target.gotoAndPlay("out");
}
clock here for a step by step guide
Thursday, November 4, 2010
stopper
function functionname(event:MouseEvent):void
{
stop();
}
Tuesday, November 2, 2010
Flash!
Monday, October 25, 2010
site requirements
- 4 pages (SC related)
- links
- consistent layout/navigation
- appropriate content
- aesthetically pleasing PS layout
glitches...
- make sure you set your border to "0" for each button, otherwise you may have spacing issues
- if you resize any slice in Dreamweaver it will distort your page
- to add additional content in Dreamweaver you need to create an AP Div (in the layout tab)
- remember to title each page (Page Properties)
- rollovers: insert > image object > rollover image
Thursday, October 14, 2010
PS layouts

Once your base layout is done it is time to add site specific information, you want to add all of this on the same document but in NEW LAYERS. Then we can use the visibility options in the layers window to swap from one page to the next. Adding content in PhotoShop gives you more options of fonts, colors etc. But it limits your ability to edit content later as PS makes your page into small images, not editable regions.
Thursday, October 7, 2010
Photoshop Layout Tutorials

Here is a link to 90 tutorials. Find one you like and that you think you understand, then try and follow it. It is OK to make subtle changes to accommodate your topic (SC related). This will become your template for your site to come.
Monday, October 4, 2010
Crit of sites
- What do you like about this site?
- What is confusing, or out of place?
- Aesthetics? How's it look?
- Parting thoughts?
Thursday, September 30, 2010
WEB HOSTING

sign up at www.0catch.com or any other free web hosting site found here:
http://www.thefreesite.com/Free_Web_Space/
If you choose 0catch.com sign up for the FREE web hosting. Then you will be offered a TON of garbage, click "skip" or "No" each time.
Once complete you can open CyberDuck and login to drag and drop your files:
Tuesday, September 28, 2010
Thursday, September 23, 2010
DW site requirements:
- 4 + pages
- Layout tables (same on each page)
- Consistent Navigation (Flash Buttons or Spry Menu)
- Content on each page (text, images, links etc)
- Banner on each page built in PS.
Build a banner in PhotoShop


our classroom example was set to 800 px X 150 px at 72 DPI.
here is a tutorial covering the "blending options" in PS:
Monday, September 20, 2010
Thursday, September 16, 2010
Tuesday, September 14, 2010
staff Server

this is where we turn everything in....
http://docs.google.com/viewer?a=v&q=cache:tJ8ZHmxctyYJ:learn.shorelineschools.org/shorecrest/laptop/documents/p4_organization-server-naming.pdf+staff+server&hl=en&gl=us&pid=bl&srcid=ADGEESjqLBsoV9i68csgpELLyjhm5xmwaUt9S_Du_3DYhBiDeqqXV99q5Wj2GyghyIWAwxpCBgK4Pl6UFcZVPlBbWMXnv4kGo341yR6kwhc1iNjyYN0gW2Mx5X2nBf3WBzHi6bpWeaim&sig=AHIEtbQDxQPD3ds0XmjvR5iX9lwcg47e5A
Monday, September 13, 2010
Web Sites Due
- 3 + pages
- image(s) on each page
- table of links on each page (nav menu)
- info on each page (about your summer)
Tuesday, September 7, 2010
SUMMER WEB SITES
Friday, September 3, 2010
what did you do this summer?
Thursday, August 26, 2010
WELCOME TO WEB DESIGN
Tuesday, May 25, 2010
final project!
specifics:
- 5 pages (3 pages for seniors)
- Professional Layout
- Consistent Navigation
- Client/Visitor appropriate colors, theme, images etc.
- Use software of your choice to the best of your ability
- Compare your site to another of a similar topic/theme, how does yours stack up? Our goal is for yours to be equally as impressive.
You need to design a site, using the program of your choice on a topic of your choice.
Thursday, May 20, 2010
to make a container:
{
border:5px dashed blue;
margin-left:auto;
margin-right:auto;
margin-top:200px;
width:90%;
opacity: .9;
height:340px;
background-color:#d0f0f6;
text-align:left;
padding:8px;
}
CSS 3 pages...
Task: Tell us about your summer plans... we will be making a 4 page site about that topic. We will change our menu, add different "classes" to adjust styling and make a complete 4 page site.
http://www.cssbasics.com/css-classes/
this is a great resource for finding different styles, etc.
Requirements:
- 4+ pages
- CSS navbar
- colored text box
- colored header
- background color &/or image(s)
- information
- links
- images
- one .css page styling your site
- 4+ html pages with no "style"` on them
Monday, May 17, 2010
Tuesday... start your first CSS site...
please do not just copy and paste, but add your own info/ideas etc.
be sure to pay attention to which code you are to be adding, css or html... pay close attention when the tutorial has you copy and paste your CSS into a NEW DOCUMENT and then refer to it in your html document, this steps catches a lot of students off guard. make sure you read through the entire tutorial following each step, in sequence.
CSS!
If you like HTML you will LOVE CSS!!!!
CSS, or Cascading Style Sheets, is a stylesheet language used to describe the presentation of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can be applied to any kind of XML document, including SVG and XUL. CSS can be used locally by the readers of web pages to define colors, fonts, layout, and other aspects of document presentation. It is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation (written in CSS). This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, and reduce complexity and repetition in the structural content. A style sheet consists of a list of rules. Each rule or rule-set consists of one or more selectors and a declaration block.
* A declaration-block consists of a list of semicolon-separated declarations in braces. Each declaration itself consists of a property, a colon (:), a value, then a semi-colon (;).[
* In CSS, selectors are used to declare which elements a style applies to, a kind of match expression. Selectors may apply to all elements of a specific type, or only those elements which match a certain attribute; elements may be matched depending on how they are placed relative to each other in the markup code, or on how they are nested within the document object model.
we will be following a tutorial to build our first CSS and HTML pages...
http://www.w3.org/Style/Examples/011/firstcss
Thursday, May 13, 2010
EXTRA CREDIT: Lip Dub Poster...
Date: May 27 after 4th period
Details: 7 songs from 7 decades
Participation Options:
1. Dress up like your favorite Pop Culture character for the Scavenger Hun!
2. Participate with a club.
3. Dress up like a generic person from a specific era.
4. Wear school colors and go crazy when the camera moves into the gym at the end of the video.
See Mr. Mitchell in D5 for more information.
Images from various decades would be great.
Check out http://www.uglybogus.com/ for a bunch of rock show poster examples... specifics: Document size: 8"x10" Resolution 300dpi or more Program, use Illustrator, PhotoShop, InDesign, but no Flash. |
Thursday, May 6, 2010
pre-loader for FLASH
PRELOADER!!!
for a more in depth preloader click here
We are going to make our loading movie on a new scene
We are going to start off with our preloader first, this frame is only going to have the text "Loading" and it will remain there until the website finishes loading. To do this, click once on the layer labeled Content then pick the Text Tool and write Loading in the middle of the stage.
We are now going to write the code for the preloader, click once on the Actions layer and then right-click it and select Actions to open up the Actions panel. Paste the code below to program the preloader.
this.addEventListener(Event.ENTER_FRAME, loading);
function loading(e:Event):void {
var total:Number = this.stage.loaderInfo.bytesTotal;
var loaded:Number = this.stage.loaderInfo.bytesLoaded;
if (total == loaded) {
play();
this.removeEventListener(Event.ENTER_FRAME, loading);
}
}
That completes our preloader part, close the Action panel once you are done to go back to your movie. We are going to start now working on the rest of the website. We will start off now by adding the background. You can use our background here to follow the tutorial. Simply right-click this image and select Copy, we are going to paste it in Flash later.
Tuesday, May 4, 2010
Intro Movie
- 200+ frames
- skip intro option to enter site
- related to topic
- entertaining
- professional
same code as other buttons but change the navigation to:
gotoAndPlay(frame #, "Scene Name");
frame # = frame 1 (typed out just as 1) generally of your web site
Scene Name = the name of your web site scene in the scene window (windows > other panels > scene)
Thursday, April 29, 2010
tips:
- make a new layer for each "page"
- give each page 10+ frames on the timeline
- be sure your labels occur at different points on your timeline
Tuesday, April 27, 2010
Flash Site Requirements...
- 5+ "pages"
- An entertaining topic
- transition animations
- content/images on every page
- intro movie & loading page
To make your buttons work/navigate
yourButtonsInstanceName.addEventListener(MouseEvent.CLICK, onClick);
function onClick(event:MouseEvent):void
{
gotoAndPlay("Your Frame Label Here");
}you will need to replace everything in bold/pink above...
Thursday, April 15, 2010
adding navigation to your flash...

a tutorial guide is here:
http://www.republicofcode.com/tutorials/flash/basicwebsite/
though, unlike the tutorial make each page on a separate layer and give some space/frames between then for our transitions we will add later.
Monday, April 12, 2010
code for buttons...
myBtn.addEventListener(MouseEvent.ROLL_OVER,animIn);
myBtn.addEventListener(MouseEvent.ROLL_OUT,animOut);
function animIn(event:MouseEvent):void {
event.target.gotoAndPlay("over");
}
function animOut(event:MouseEvent):void{
event.target.gotoAndPlay("out");
}
FLASH BUTTONS!!!
buttons:
http://schoolofflash.com/blog/2008/05/flash-cs3-tutorial-movie-clip-buttons/
start with buttons (they are animated! fun!) then we can add them to a website, which is fairly simple...
Flash is an animation program that can prove useful for the web, most notably for it entertainment properties. It works with a timeline, layers and scenes to create basic animations...
Action scripting: the code used to make your button work!
code to copy:
everything in BOLD and Italics needs to be changed to match what you have in your Flash movie/document:
yourButtonsInstanceName.addEventListener(MouseEvent.CLICK, onClick);
function onClick(event:MouseEvent):void
{
gotoAndPlay("Your Frame Label Here");
}Tuesday, April 6, 2010
Stop and Play buttons
- actions
- stop button
- play button
Create buttons on each layer
Give them instance names
Add action Scripting to them
*****
you will need to replace the items in hot pink with your button instance name (from properties window) and your function name (you make this up!)...
*****
yourButtonsInstanceNamefunction functionname(event:MouseEvent):void
{
stop();
}
yourButtonsInstanceNamefunction functionname(event:MouseEvent):void
{
play();
}
you will need to replace the items in hot pink with your button instance name (from properties window) and your function name (you make this up!)...
step by step instructions here...
Monday, April 5, 2010
Tell a story with Flash
- 10 layers
- 250 frames
- "Stop()" command at the end of the movie
- tell a story (i.e. have a beginning, middle and end)
- have a background/context
- "start" and "stop" buttons
Monday, March 29, 2010
Your first animation!!!
- 7+ layers
- 150+ frames
- Shape & Motion tweens
- 2+ characters
Thursday, March 25, 2010
Turn in Dreamweaver sites...
Thanks!
Thursday, March 18, 2010
SC Site requirements:
- 4+ pages
- SC themed
- Consistent navigation, aesthetics, flow etc.
- Classroom appropriate
- Informative (info on each page)
- Layout table/cells on each page
- Make it look as professional as you are able.
Thursday, March 4, 2010
Layout Tables
Tuesday, March 2, 2010
HTML Grading
- Use all tags covered in class (20%)
- perfect functionality (20%)
- Have 4+ pages (20%)
- Consistent navigation (in a table) (20%)
- Proper Root folder (20%)
Monday, March 1, 2010
SC Site Mockup
DREAMWEAVER!!!!
Monday, February 22, 2010
html sites...
- create a banner/heading for each page in PhotoShop
- add anchored links to navigate "down" a page
- add any "advanced techniques" from this page (styles, floating frames, marques, etc)
Tuesday, February 9, 2010
HTML Site
- 4+ pages
- TABLE <> for navigation that links to all 4 pages
- TABLE <> for content
- outside link(s)
- image(s) on each page
- content (actual informative info about your topic)
- aesthetically pleasing layout/design/colors/etc
Monday, February 8, 2010
Tables in HTML...

We will be using a table to create a navigation bar/menu...
here is a link to some table info
Thursday, February 4, 2010
html primers
these primers should help expand upon the basics we learned yesterday:
http://www.htmlgoodies.com/primers/html/article.php/3478131
html basics...
Tuesday, February 2, 2010
Welcome to Web Design
- Academic plans are due on Monday 2-8-2010






